안녕하세요~ 여러분 오늘은 retrofit 이란 걸 사용하여 서버와 통신을 해보겠습니다.
먼저 retrofit이 무었인지와 왜 써야 하는지에 대해 알아보겠습니다.
https://square.github.io/retrofit/
Retrofit
A type-safe HTTP client for Android and Java
square.github.io
retrofit은 네트워크로 부터 전달된 데이터를 우리 프로그램에서 필요한 형태의 객체로 받을 수 있는 Httpclient 라이브러리입니다.
과거에는 이러한 상황에서 우리는 OKHttp를 사용하였습니다. 하지만 과거에는 여러가지 예외적인 상황을 고려해서 개발자가 직접 손봐줘야 했습니다. 예를 들어 아래의 것들이 있습니다.
- 연결
- 캐싱
- 실패한 요청의 재시도
- 스레딩
- 응답 분석
- 오류 처리
등등.. 정말 많습니다. 저희는 이 모든것들을 직접 하기에 많이 힘이 듭니다. 하지만 이 모든 것들을 자동으로 잡아주는 라이브러리가 바로 retrofit라이브러리입니다.
이제 실제 예제를 저와 만들어 보면서 진행해보겠습니다.
1. Retrofit을 사용하기 위한 Android 권한 설정 및 Gradle 추가
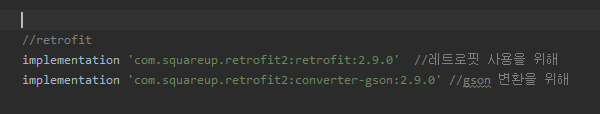
Retrofit을 사용하기 위해서는 Gradle에 추가해줘야 할 것이 있습니다.
아래의 2줄을 추가해주세요 (:뒤의 버전은 가장 최신 버전을 적어주면 됩니다.)

그리고 인터넷을 사용하기 위해서 manifest파일에 인터넷사용 권한을 추가해 줍니다.

그리고 여기서 하나더 중요한 것!
안드로이드에서는 기본적으로 Http 접근을 허용하지 않는다는 것입니다. Https로 접근하면 문제가 없지만 우리가 접근하려는 사이트가 Https를 지원하지 않는 등의 이유로 Http로 접근을 해야 한다면 예외처리를 해야 합니다.
Android Developer의 Opt out of cleartest traffic를 보시면 안드로이드 Pie(API28)부터 cleartext HTTP를 비활성화한다고 합니다. 따라서 API28 이후에서 Http에 접근하려면 cleartext HTTP를 활성화시켜야 하기에 한 줄을 추가해주면 됩니다.

application 태그에서 android: usesCleartextTraffic를 true로 설정하시면 모든 Http주소에 접근할 수 있습니다.
2. Interface 선언하기
두 번째로 interface를 만들어 줘야 합니다.
retrofit은 interface에 우리가 요청할 동작 즉, API들에 대한 명세를 interface에 적어두면 됩니다.
(interface에서 사용할 수 있는 API어노테이션의 종류는 기본적으로 GET, POST, DELETE, PUT이 있습니다.)
그리고 반환 타입을 Call <객체 타입>의 형태로 적을 수 있습니다.
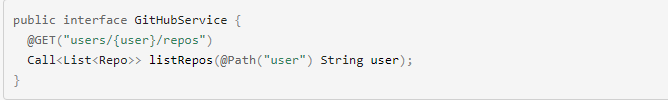
아래의 예시를 보여드리겠습니다.

@GET 괄호 안의 내용은 baseURL 뒷부분의 주소입니다.
위 예제를 보시면 interface내부에 @GET 이라는 어노테이션이 있습니다. 이는 서버 데이터를 조회하고 싶다는 의미이며 내부 값으로는 baseURL의 뒤쪽에 위치한 디렉토리들이 들어가면 됩니다.
그리고 {user} 부분은 동적으로 바뀔 수 있는 값입니다. 즉, 계정 이름에 따라 가져올 데이터가 다르므로 {user}로 되어 있는 것입니다.
이렇게 동적으로 바뀔 수 있는 부분에 대해 매개변수를 작성할 때는 @Path("동적으로 변하는 부분의 URL 이름") 라는 Retrofit 어노테이션을 변수 앞에 붙여 줘야 합니다.
Call객체를 선언해서 HTTP 요청을 웹서버로 보냅니다.
<> 안의 자료형은 JSON 데이터를 <> 안에 자료형으로 받겠다는 뜻입니다.
그렇기 때문에 Repo.class는 직접 구현해야 합니다.
서론이 길었죠? 이제 직접 우리가 interface를 구현해보아요.
우리 예제는 http://jsonplaceholder.typicode.com/posts 라는 곳에 존재하는 json데이터를 사용할 예정입니다.

위와 같이 예제를 만들어 보겠습니다.
baseUrl 산하에 /posts에 있는 데이터를 가져오겠다는 의미이며
Call 내부에 Post클래스는 아래쪽에서 새로 만들어 주겠습니다.
3. JSON 데이터를 받아오기 위한 Class 선언하기
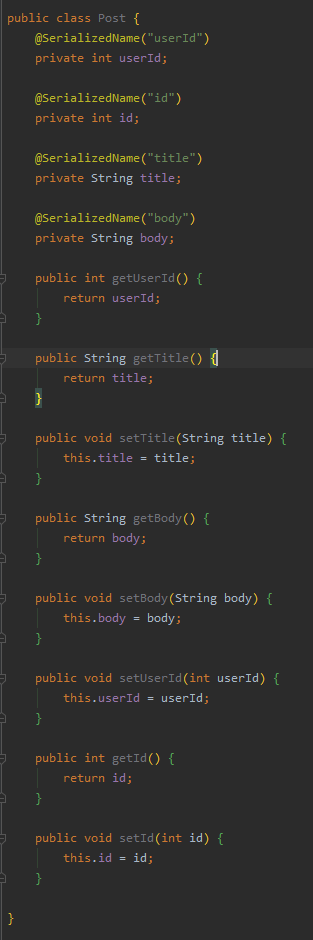
이제 Post 클래스를 정의하겠습니다.

여기서 @SerializedName 으로 JSON 객체와 해당 변수를 매칭 시켜 주었습니다.
그리고 getter setter을 만들어 주었습니다.
4. MainActivity에서 Retrofit 선언하기
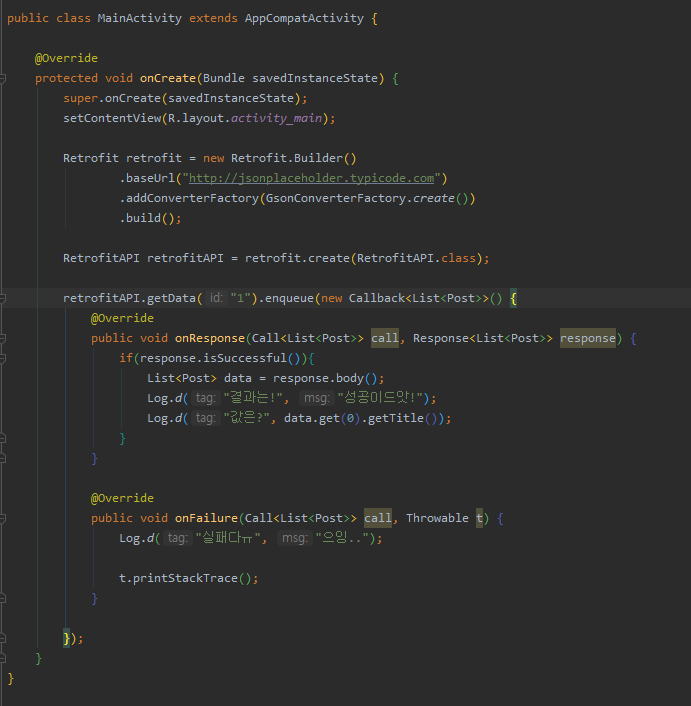
Main액티비티 에서 이제 Retrofit 객체를 생성해보겠습니다.

Retrofit 객체를 생성하였습니다.
저기서 baseUrl은 앞전에 저희가 가져올 데이터가 있는 홈페이지의 baseUrl을 적어주면 됩니다.
addconverterFactory내부에 gson 변환기를 적어줍니다. 저희는 gson을 사용해 JSON을 변환할 것 이기 때문입니다.
그리고 build를 해주신 후, 앞전에 만들었던 인터페이스를 구현해 주면 됩니다.
생성한 인터페이스 getData에 찾을 id값을 넣고 enqueue 해주면 됩니다.
enqueue는 큐에 데이터를 집어넣는다는 말입니다.
이때 enqueue에 오버라이드 된 두 메소드가 있는데
결과가 성공적으로 응답하면 onResponse내부가 실행되며, 실패하면 onFailure가 실행됩니다.
이제 우리가 원하는 데이터는 응답 온 데이터의 body 이기 때문에 자료형을 맞춰서 데이터를 가져오고 Log를 찍어 잘 응답 왔는지 확인해보겠습니다.
4. 실행하기

실행을 하게 되면 위와 같이 로그가 찍히는 것을 볼 수 있습니다.
'안드로이드 > [Android] [JAVA]' 카테고리의 다른 글
| onclick 으로 textview, button 의 text 가져오기 (+ view를 사용해서) (0) | 2022.03.18 |
|---|---|
| [Android][JAVA] 안드로이드 카카오 로그인 구현하기~! (5) | 2022.03.12 |


댓글