안녕하세요 오늘은 카카오톡 로그인을 구현해보겠습니다.
카카오 로그인 진행 과정
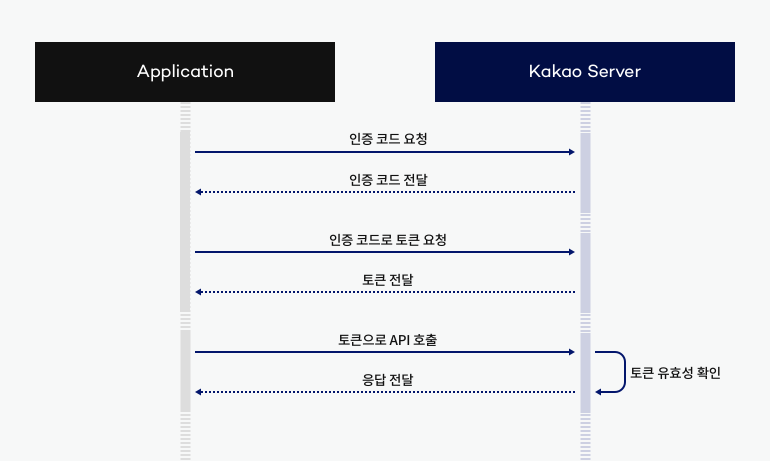
카카오 로그인이 진행되는 과정을 간략히 표현하면 다음과 같습니다.

사용에 앞서 Android SDK를 사용하기 위한 최소 요구 사양은 다음과 같습니다.

https://developers.kakao.com/console/app
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
1. 내 어플리케이션 등록하기
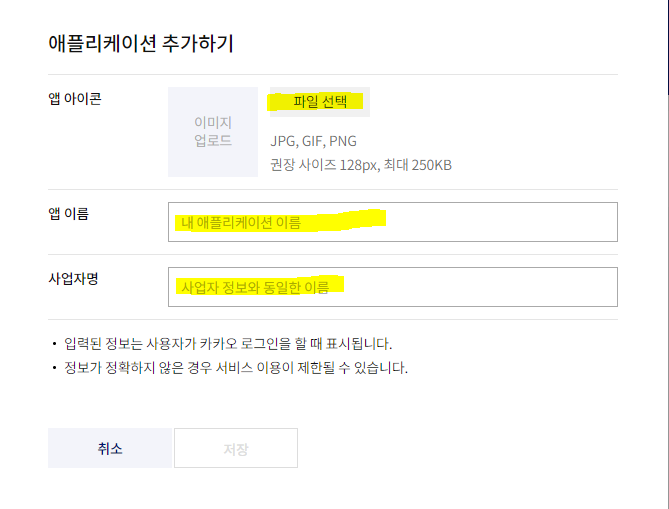
먼저 위의 사이트로 이동하여 상단에 (내어플리케이션) 을 누른후 추가하기를 통해 내 어플리케이션을 추가 하겠습니다.

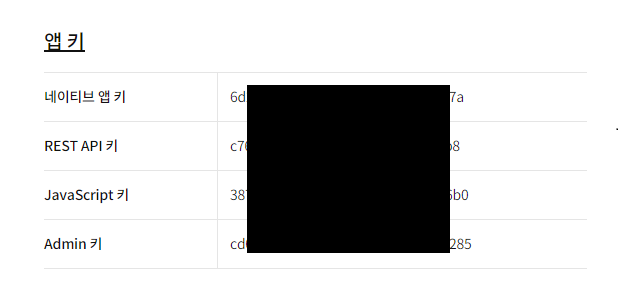
어플을 등록하면 아래와 같이 앱키를 획득하게 됩니다.

2. 카카오 로그인 활성화 및 동의항목 설정(+미리보기), Redirect URI 설정
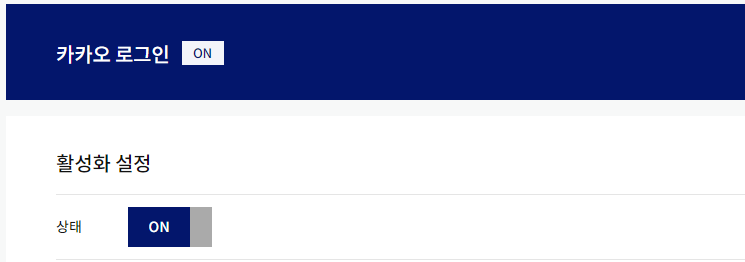
카카오 로그인 활성화 (내어플리케이션 -> 제품 설정 -> 카카오 로그인) 상태를 ON으로 변경하겠습니다.

동의 항목 설정 (내 애플리케이션>제품 설정>카카오 로그인>동의항목) 도 직접 할 수 있습니다.

우측의 "동의 화면 미리보기" 를 누르면 동의화면을 미리 확인 할 수 있습니다.
REST API로 개발하는 경우 필수로 설정해야 합니다. (이 작업은 하지 않으면 오류가 날 수 있습니다.)
(내 애플리케이션>제품 설정>카카오 로그인) 에서 Redirect URI를 설정합니다.

3. 플랫폼 등록하기
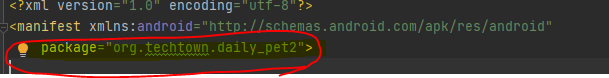
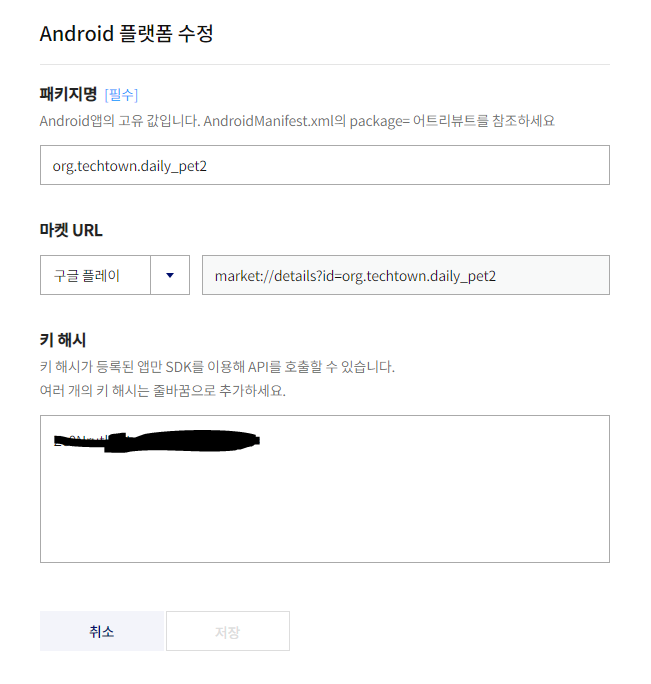
플랫폼 카테고리( 내어플리케이션 -> 앱 설정 -> 플랫폼) 에 플랫폼을 설정할 수 있습니다. Android 플랫폼을 등록해줘야 합니다!
(안드로이드 메니페스트에서 확인 가능합니다.)


4. Gradle 설정하기
프로젝트의 Gradle 설정을 통해 Android SDK를 간편하게 연동할 수 있습니다. Android Studio의 버전에 따라 다음의 해당하는 파일에 Maven 레파지토리(Repository)를 설정합니다.
build.gradle
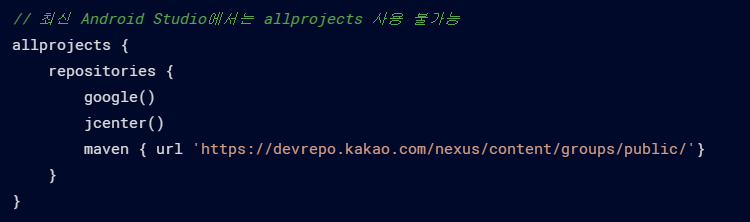
Android SDK를 적용할 프로젝트의 build.gradle(Project) 파일에 다음과 같이 Android SDK 레파지토리를 설정합니다.
(최신 Android Studio 에서는 아래의 setting.gradle 을 해주시면 됩니다.)

settings.gradle
Android SDK를 적용할 프로젝트의 settings.gradle(Project) 파일에 다음과 같이 Android SDK 레파지토리를 설정합니다. (최신 Android Studio일 경우)

5. 필요한 모듈 설정하기
(3. Gradle 설정하기) 완료 후, build.gradle(Module) 파일에 필요한 모듈을 설정합니다.

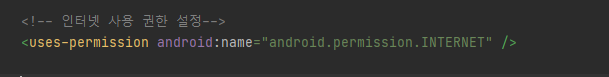
6. 인터넷 사용권한 등록하기
다음으로 메니페스트에 인터넷 사용 권한을 등록합니다.

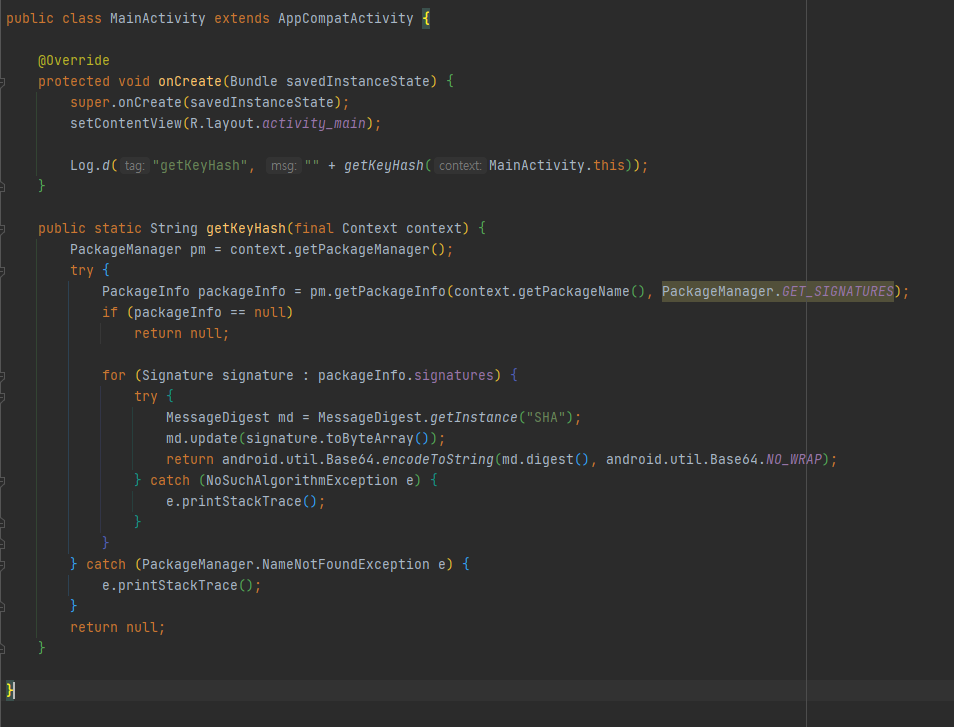
7. 키 해시 등록하기
키 해시(Key Hash)란 인증서(Certificate)의 인증서 지문 값(Certificate fingerprints)을 해시(hash)한 값으로, 악성 앱인지 판별하는 데 사용됩니다. 카카오 API를 호출하면 카카오 API 서버가 요청 헤더에 추가된 키 해시값과 카카오 플랫폼에 등록한 값이 일치하는지 확인합니다. 키 해시는 디버그 키 해시(Debug key hash)와 릴리즈 키 해시(Release key hash) 두 가지가 있습니다.
- 디버그 키 해시: 프로젝트를 처음 생성하거나 디버그할 때, 안드로이드 스튜디오에서 개발 환경에 맞게 자동으로 생성되는 디버그 인증서 에서 해시(hash)한 값입니다.
- 릴리즈 키 해시: 앱 스토어에 앱을 배포하기 위해 생성한 릴리즈 인증서로부터 해시한 값입니다.

공식홈페이지에서는 위 3가지 방법이 있으나 우리는 2번째 방법인 Kakao SDK를 이용하는 방법을 사용하겠습니다.

위와 같이 코드를 작성하고 프로젝트를 실행하면 로그를 통하여 해쉬값을 얻을 수 있습니다.
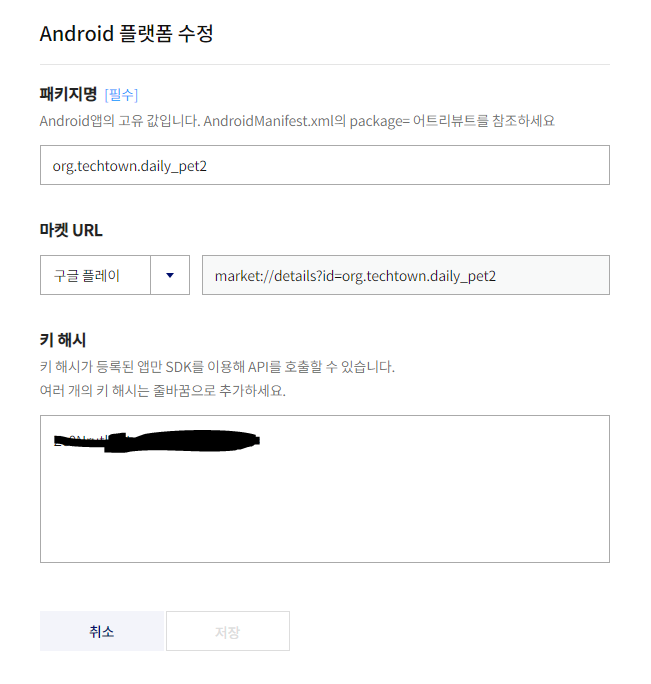
이제 얻은 해쉬값을 복사하여 ( 내어플리케이션 -> 앱 설정 -> 플랫폼) 에서 Andoroid 의 우측 수정을 눌러 해쉬값을 넣어 주겠습니다.

8. 매니페스트, 클래스 에서 초기화 해주기

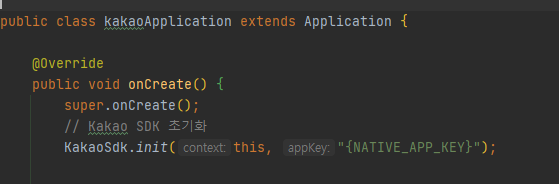
먼저 클래스 에서 초기화를 해주겠습니다. kakaoApplication 클래스를 하나 만들어주세요.
Application을 상속 받게끔 하고 oncreate 안에 위와 같이 초기화를 해주세요.
{NATIVE_APP_KEY} 부분에는 ( 1. 내 어플리케이션 등록하기 ) 에서 발급받은 네이티브 앱 키를 넣어주면 됩니다.

그리고 매니페스트에는 kakao 로그인 화면으로 이동하기 위한 kakao.sdk에 존재하는 AuthCodeHandler를 추가해줍니다. andorid:scheme에 들어가는 string 값은 kakao+ native앱키 입니다.

AndroidManifest.xml 의 application에도 Kakao SDK 초기화를 수행한 클래스의 이름을 설정해야 합니다. 여기에서는 kakaoApplication 클래스에서 초기화를 했으므로 위와 같이 동일한 이름을 설정에 추가합니다.
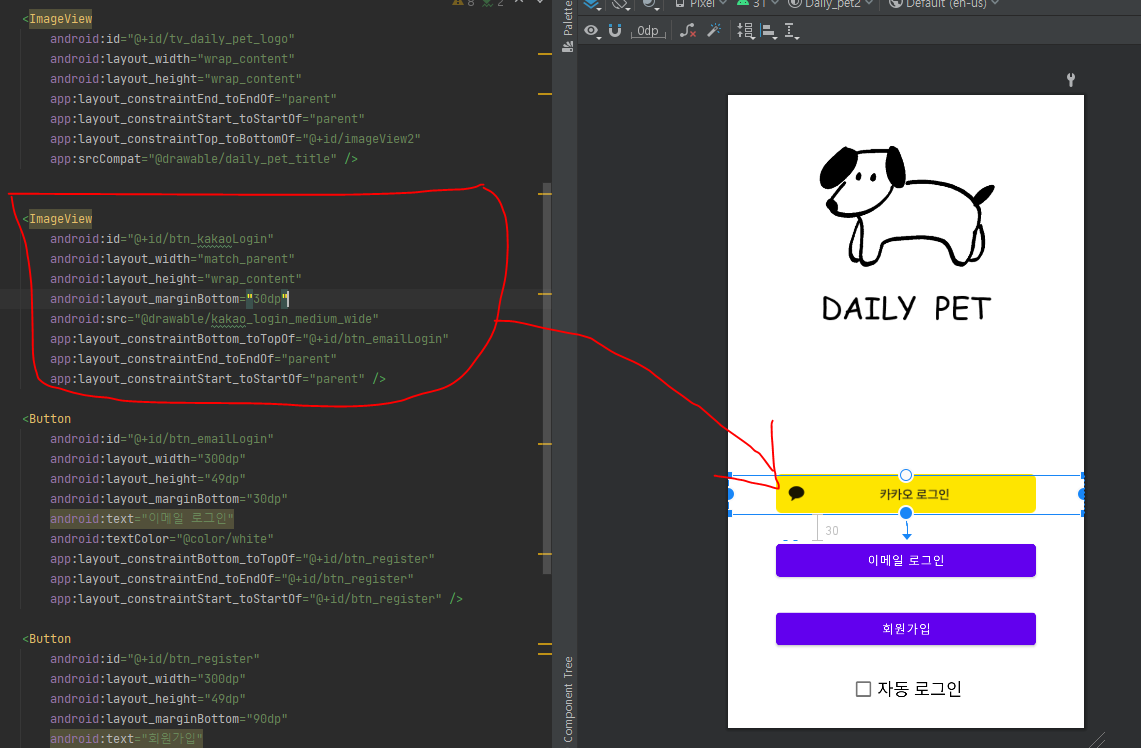
9. XML 만들기
먼저 (문서> 유용한 참고 정보 > 디자인 가이드) 로 가서 카카오 버튼 이미지를 다운받아 줍시다.
아래에 링크를 첨부해 두겠습니다.
https://developers.kakao.com/docs/latest/ko/reference/design-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

다운을 받은후 다음과 같이 imageView로 넣어줍니다.
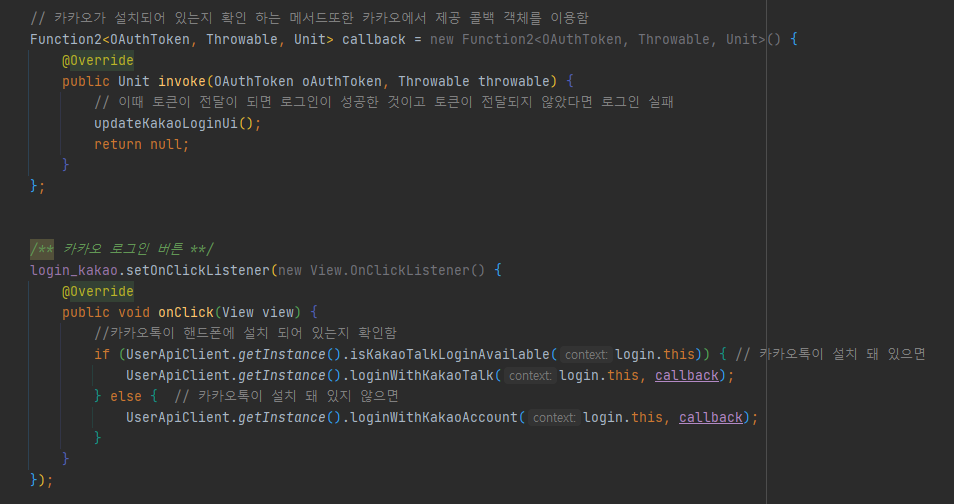
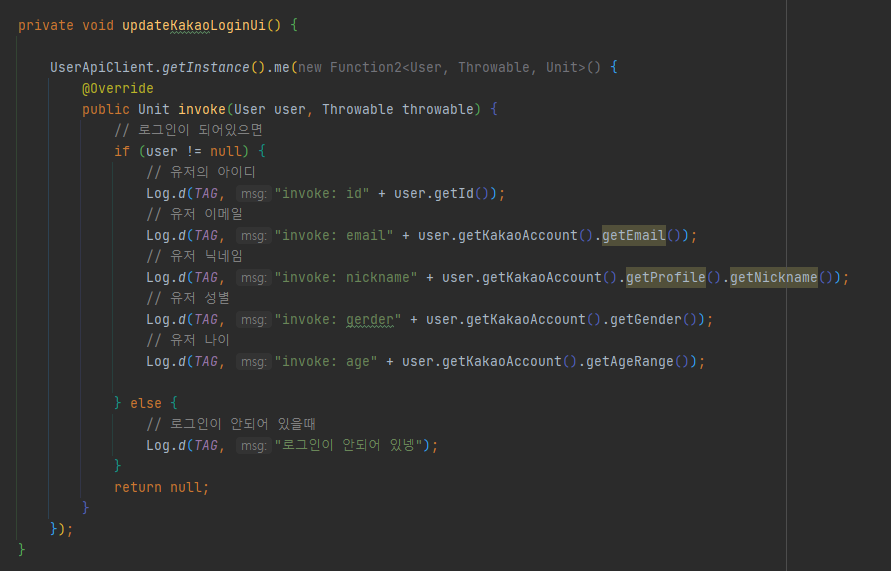
10. 카카오 로그인 클래스 작성
이제 최종 단계인 카카오 로그인을 하기 위한 클래스를 작성하겠습니다.


여기까지 카카오 로그인을 진행해 보았습니다.
'안드로이드 > [Android] [JAVA]' 카테고리의 다른 글
| onclick 으로 textview, button 의 text 가져오기 (+ view를 사용해서) (0) | 2022.03.18 |
|---|---|
| [Android] [Java] retrofit 이란, retrofit을 사용하여 서버와 통신하기(예제포함) (0) | 2022.03.14 |


댓글